Download Svg-Sprite Package.json - 75+ DXF Include Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-e153.blogspot.com/2021/04/svg-sprite-packagejson-75-dxf-include.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg-Sprite Package.json - 75+ DXF Include File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg-Sprite Package.json - 75+ DXF Include Generate a svg sprite which can be used as a background image., 5. Optimize svg files and combine them into sprite. Add a task to your package.json scripts. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set?
However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Optimize svg files and combine them into sprite. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set?
⛳ using material icon svg symbol sprites in angular. Generate a svg sprite which can be used as a background image., 5. First of all, compiling single file with svg symbol sprite is not related to angular or any other web framework. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Optimize svg files and combine them into sprite. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Add a task to your package.json scripts.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Optimize svg files and combine them into sprite.
Package Delivery 50 free icons (SVG, EPS, PSD, PNG files) from image.flaticon.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg-Sprite Package.json - 75+ DXF Include - Popular File Templates on SVG, PNG, EPS, DXF File Svgs can be exported from your favorite vector graphic program. Svg sprites act pretty much just like image sprites. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? If you need custom behavior, use this option to specify a path of your sprite implementation module. Generate a svg sprite which can be used as a background image., 5. And those are the only three steps you need to follow in order to start using svg sprites in your project. Add a task to your package.json scripts. Path will be resolved relative to the current webpack build folder, e.g. ⛳ using material icon svg symbol sprites in angular. Utils/sprite.js placed in current project dir should be written as./utils/sprite.
Svg-Sprite Package.json - 75+ DXF Include SVG, PNG, EPS, DXF File
Download Svg-Sprite Package.json - 75+ DXF Include Add a task to your package.json scripts. If you need custom behavior, use this option to specify a path of your sprite implementation module.
Generate a svg sprite which can be used as a background image., 5. Optimize svg files and combine them into sprite. Add a task to your package.json scripts. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon.
As with all node projects, first, we need to initialize the project's package.json file. SVG Cut Files
React Native Using Expo not showing Icon correctly [ (X ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add a task to your package.json scripts. Generate a svg sprite which can be used as a background image., 5. ⛳ using material icon svg symbol sprites in angular.
GitHub - VincentGarreau/particles.js: A lightweight ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Generate a svg sprite which can be used as a background image., 5. ⛳ using material icon svg symbol sprites in angular.
88 package icon packs - Vector icon packs - SVG, PSD, PNG ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add a task to your package.json scripts. Generate a svg sprite which can be used as a background image., 5. Optimize svg files and combine them into sprite.
How to Create Custom WordPress Editor Blocks in 2020 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
First of all, compiling single file with svg symbol sprite is not related to angular or any other web framework. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Optimize svg files and combine them into sprite.
GitHub - 73R3WY/react-native-svg-animations: SVG ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Optimize svg files and combine them into sprite. Generate a svg sprite which can be used as a background image., 5. Add a task to your package.json scripts.
GitHub - bkiers/rrd-antlr4: Railroad Diagrams for ANTLR 4 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Generate a svg sprite which can be used as a background image., 5. Add a task to your package.json scripts. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon.
Sprite (30608) Free EPS, SVG Download / 4 Vector for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. First of all, compiling single file with svg symbol sprite is not related to angular or any other web framework.
Configuring package.json · Jest for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Optimize svg files and combine them into sprite. ⛳ using material icon svg symbol sprites in angular.
sprite | Help | Mapbox for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Generate a svg sprite which can be used as a background image., 5. Optimize svg files and combine them into sprite. Add a task to your package.json scripts.
Learn Web/Browser APIs · Front-End Developer Handbook 2018 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? First of all, compiling single file with svg symbol sprite is not related to angular or any other web framework. Add a task to your package.json scripts.
Package Delivery 50 free icons (SVG, EPS, PSD, PNG files) for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add a task to your package.json scripts. Generate a svg sprite which can be used as a background image., 5. ⛳ using material icon svg symbol sprites in angular.
What differences between Dependency and DevDependency in ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Optimize svg files and combine them into sprite. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Add a task to your package.json scripts.
Package Delivery 50 free icons (SVG, EPS, PSD, PNG files) for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Generate a svg sprite which can be used as a background image., 5. Optimize svg files and combine them into sprite. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon.
Sprite (30607) Free EPS, SVG Download / 4 Vector for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Optimize svg files and combine them into sprite. Generate a svg sprite which can be used as a background image., 5.
GitHub - w0rm/gulp-svgfallback: Generate png sprite from ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add a task to your package.json scripts. Generate a svg sprite which can be used as a background image., 5. First of all, compiling single file with svg symbol sprite is not related to angular or any other web framework.
Packaging Icons - 6,374 free vector icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
First of all, compiling single file with svg symbol sprite is not related to angular or any other web framework. ⛳ using material icon svg symbol sprites in angular. Optimize svg files and combine them into sprite.
Packages · fahreddinyapar/react-app-rewired-svg-sprite ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add a task to your package.json scripts. First of all, compiling single file with svg symbol sprite is not related to angular or any other web framework. Generate a svg sprite which can be used as a background image., 5.
Sprite (63267) Free EPS, SVG Download / 4 Vector for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add a task to your package.json scripts. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? ⛳ using material icon svg symbol sprites in angular.
GitHub - tulios/json-viewer: It is a Chrome extension for ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Add a task to your package.json scripts. First of all, compiling single file with svg symbol sprite is not related to angular or any other web framework.
Do lottie svg animation as json file for mobile and web ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Generate a svg sprite which can be used as a background image., 5.
Anatomy of a package.json File ← Alligator.io for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Generate a svg sprite which can be used as a background image., 5. First of all, compiling single file with svg symbol sprite is not related to angular or any other web framework.
Download Path will be resolved relative to the current webpack build folder, e.g. Free SVG Cut Files
GitHub - snkkid99/SpriteSheetImporter_godot_plugin: Godot ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Generate a svg sprite which can be used as a background image., 5. ⛳ using material icon svg symbol sprites in angular. Optimize svg files and combine them into sprite. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set?
Optimize svg files and combine them into sprite. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set?
Postman Vectors, Photos and PSD files | Free Download for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Optimize svg files and combine them into sprite. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Add a task to your package.json scripts. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Generate a svg sprite which can be used as a background image., 5.
Add a task to your package.json scripts. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set?
Learn Web/Browser APIs · Front-End Developer Handbook 2018 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Optimize svg files and combine them into sprite. Generate a svg sprite which can be used as a background image., 5. ⛳ using material icon svg symbol sprites in angular. Add a task to your package.json scripts. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon.
Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon.
Create animated vector sprite and character for your game ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Optimize svg files and combine them into sprite. Add a task to your package.json scripts. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? ⛳ using material icon svg symbol sprites in angular.
However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Add a task to your package.json scripts.
Working with Fonts and Sprites: Being Creative with Esri ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
⛳ using material icon svg symbol sprites in angular. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Optimize svg files and combine them into sprite. Add a task to your package.json scripts. Generate a svg sprite which can be used as a background image., 5.
Optimize svg files and combine them into sprite. Add a task to your package.json scripts.
Package Delivery 50 free icons (SVG, EPS, PSD, PNG files) for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Optimize svg files and combine them into sprite. Generate a svg sprite which can be used as a background image., 5. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? ⛳ using material icon svg symbol sprites in angular.
Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Optimize svg files and combine them into sprite.
Custom Product Box Online - Design & Print Product Boxes ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Generate a svg sprite which can be used as a background image., 5. Optimize svg files and combine them into sprite. ⛳ using material icon svg symbol sprites in angular. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon.
However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Add a task to your package.json scripts.
183 box icon packs - Vector icon packs - SVG, PSD, PNG ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
⛳ using material icon svg symbol sprites in angular. Add a task to your package.json scripts. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Optimize svg files and combine them into sprite. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set?
However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Add a task to your package.json scripts.
GitHub - josa42/atom-svg-preview: Live SVG preview for ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add a task to your package.json scripts. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Generate a svg sprite which can be used as a background image., 5. ⛳ using material icon svg symbol sprites in angular. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set?
However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Optimize svg files and combine them into sprite.
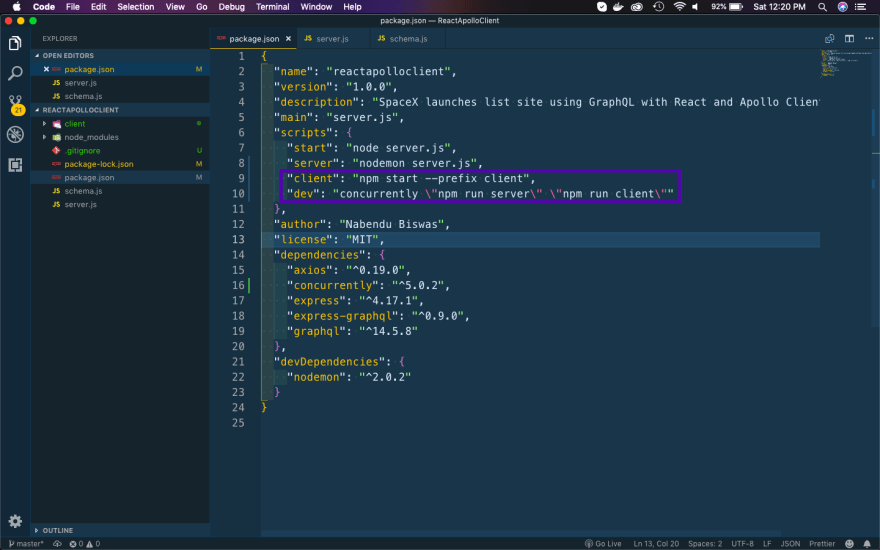
Build SpaceX fan site using GraphQL with React and Apollo ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add a task to your package.json scripts. Generate a svg sprite which can be used as a background image., 5. Optimize svg files and combine them into sprite. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon.
Optimize svg files and combine them into sprite. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set?
What differences between Dependency and DevDependency in ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Optimize svg files and combine them into sprite. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Add a task to your package.json scripts. ⛳ using material icon svg symbol sprites in angular.
Add a task to your package.json scripts. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon.
Platformer Art Complete Pack (often updated) | OpenGameArt.org for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Add a task to your package.json scripts. Generate a svg sprite which can be used as a background image., 5. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Optimize svg files and combine them into sprite.
Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon.
Understanding React folder Structure - Techotut.com for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Optimize svg files and combine them into sprite. Generate a svg sprite which can be used as a background image., 5. Add a task to your package.json scripts. ⛳ using material icon svg symbol sprites in angular.
Add a task to your package.json scripts. Optimize svg files and combine them into sprite.
Packaging Icons - 6,374 free vector icons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add a task to your package.json scripts. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Generate a svg sprite which can be used as a background image., 5. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? ⛳ using material icon svg symbol sprites in angular.
However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Add a task to your package.json scripts.
GitHub - VincentGarreau/particles.js: A lightweight ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
⛳ using material icon svg symbol sprites in angular. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Generate a svg sprite which can be used as a background image., 5. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Add a task to your package.json scripts.
Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Add a task to your package.json scripts.
Importing Skeletal Animations for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Optimize svg files and combine them into sprite. Add a task to your package.json scripts. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? ⛳ using material icon svg symbol sprites in angular. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon.
Optimize svg files and combine them into sprite. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon.
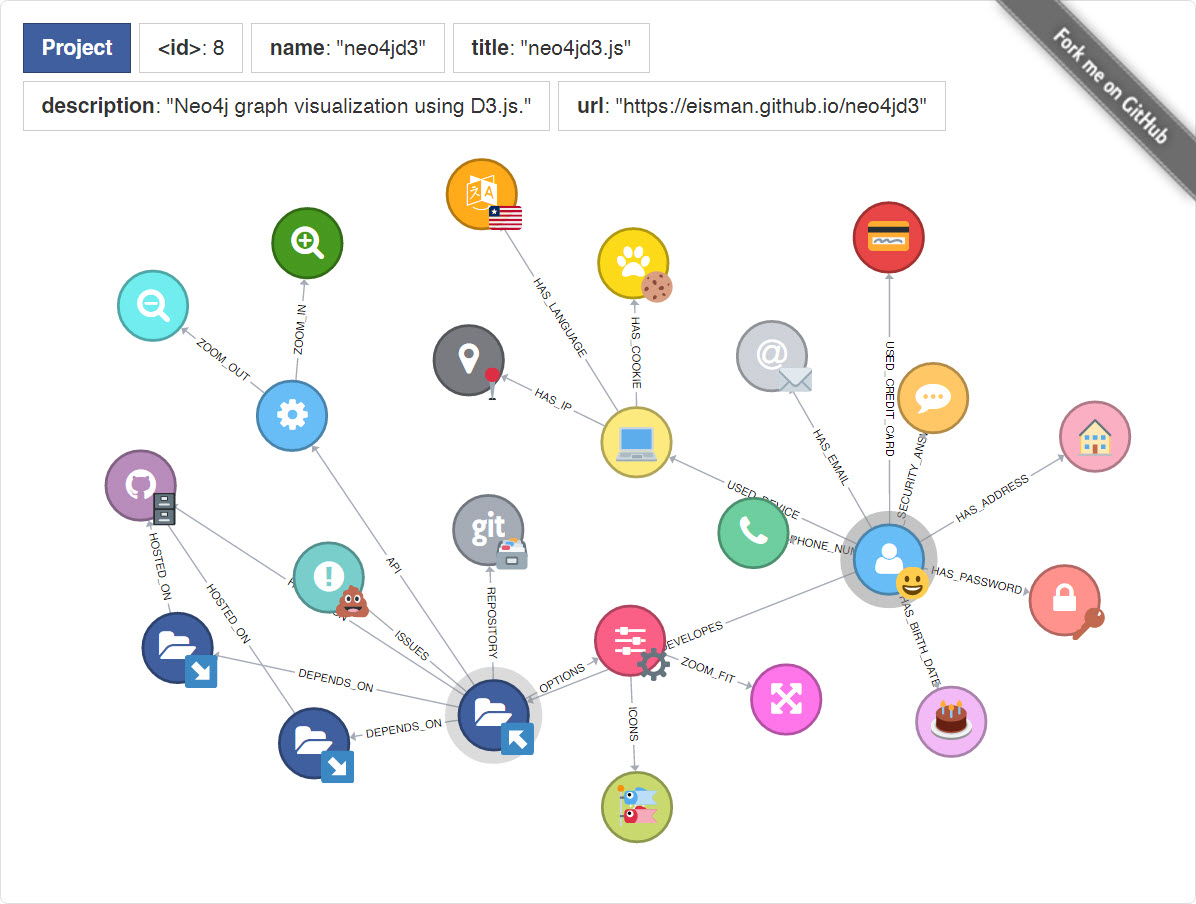
Package - neo4jd3 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Generate a svg sprite which can be used as a background image., 5. ⛳ using material icon svg symbol sprites in angular. Optimize svg files and combine them into sprite. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon.
However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Optimize svg files and combine them into sprite.
GitHub - smclab/liferay-connector: Liferay JSON WS wrapper ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
⛳ using material icon svg symbol sprites in angular. Add a task to your package.json scripts. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Optimize svg files and combine them into sprite.
Optimize svg files and combine them into sprite. However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon.
svg-symbol-sprite-loader - npm for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add a task to your package.json scripts. ⛳ using material icon svg symbol sprites in angular. Generate a svg sprite which can be used as a background image., 5. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon.
Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set? Add a task to your package.json scripts.
GitHub - w0rm/gulp-svgfallback: Generate png sprite from ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Optimize svg files and combine them into sprite. ⛳ using material icon svg symbol sprites in angular. Generate a svg sprite which can be used as a background image., 5. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set?
However, knowing that we can import either the generated font/svg sprite or the selection.json file, i'm curious whether those files produce the same outcome when imported to icomoon. Which file should i import to icomoon to ensure consistency, if i want to add more icons to the font set?
